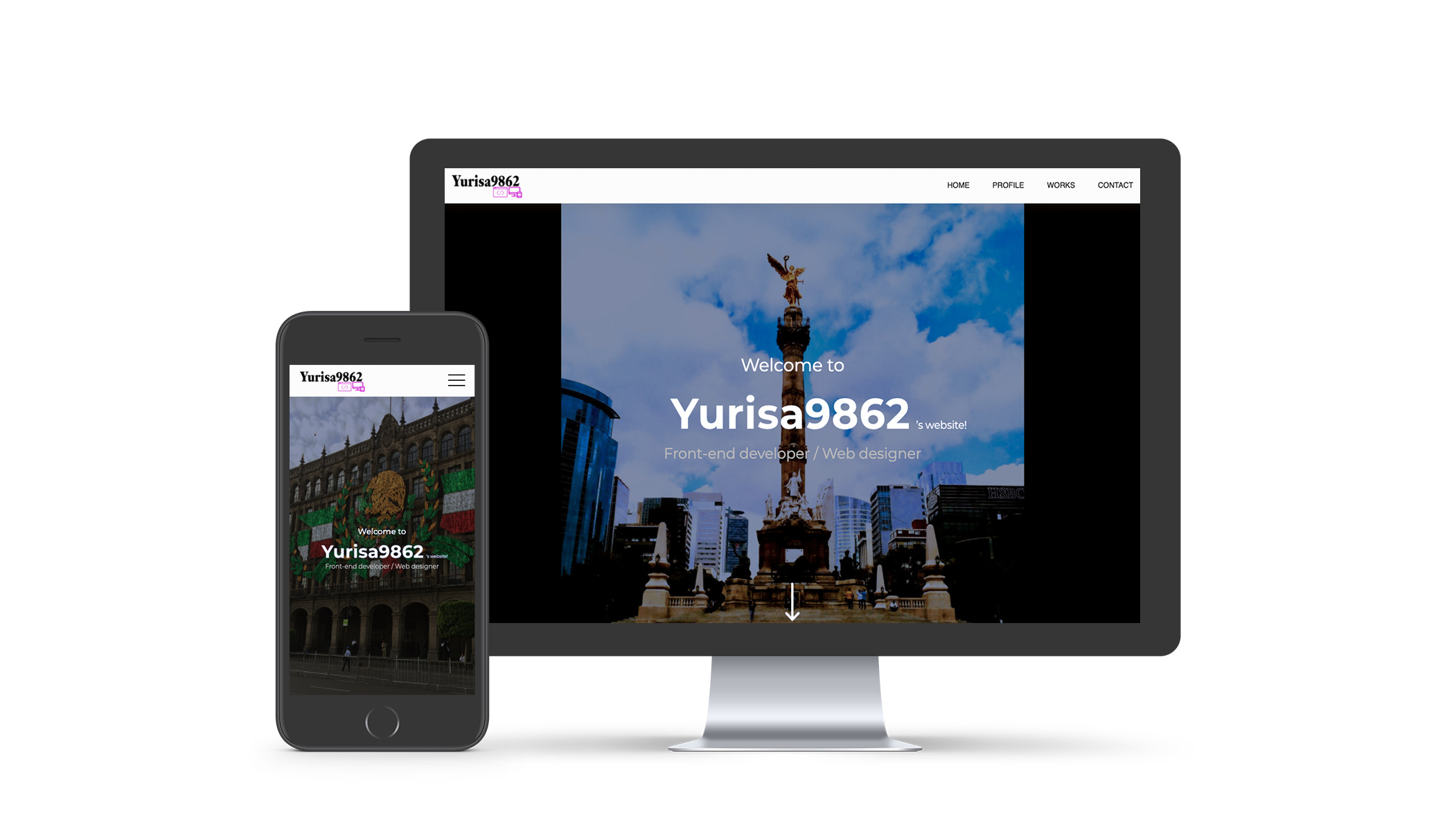
Yurisa9862’s Portfolio website (2nd ver.)

拙者(Yurisa9862)のポートフォリオサイト。(今ご覧になっているこのサイトのことです。)
以前に作ったポートフォリオサイトのデザインをもとに、新たに作成。
本サイトはAdobe XDでのデザインカンプ作成からコーディング、WordPressでの実装までを一貫して行った、計6ページのWebサイトとなっている。
もちろん、サイトはレスポンシブ対応。
サイトデザインなどに関して
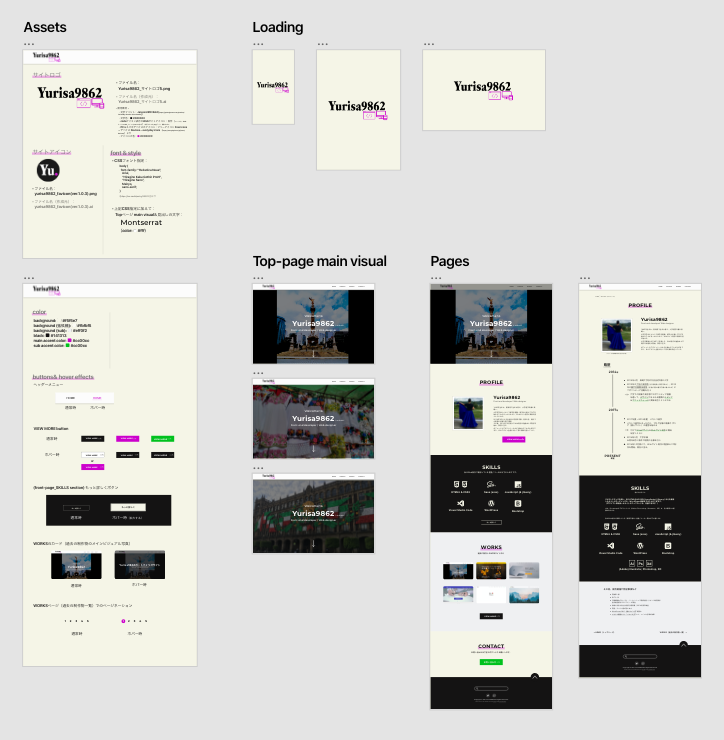
シンプルなデザインにしつつも、温かさ・柔らかさも感じられるようなサイトにしたかったので、サイトの背景色はベージュ寄りの白( ■ #fbfbf5 )を主に用いた。
そのほか、サイトの背景色に用いたのは、 ■ #eff0f2 と ■ #141313 。
アクセントカラーとしては、ピンク(主に ■ #cc00cc)と黄緑( ■ #00C11E)を用いている。
パーツ(ボタン、ヘッダー等)には上記カラーの他に ■ #fcfcfc を使用。
気をつけた点
- サイトは極力シンプルな構造(およびデザイン)にすることと、閲覧者が見やすいサイトになるように、デザインの段階から工夫と修正を行った。
- 色覚障害をもつ人も快適に閲覧できるサイトにするべく、ツールを使用しつつ、見え方の確認を随時行っていった。
作業実施箇所
- 構成、ライティング
- デザイン(デザインカンプ作成)
- コーディング
- WordPress化作業
- サイトのアップロード
- サイトロゴ、サイトアイコン作成
※サイトロゴ、サイトアイコンについては、こちらの投稿にて別途詳しく書いている。
使用言語や使用ツール
- HTML5&CSS3
- Sass (scss)
- jQuery
- JavaScript
- PHP
- WordPress
- (Adobe) Illustrator …サイトロゴ、サイトアイコン作成のために使用
- (〃) Photoshop …モックアップ作成に使用
- (〃) XD …デザインカンプ作成に使用
- Visual Studio Code
- LocalbyFlywheel
- Advanced Custom Fields PRO



ページ数
6ページ
制作期間
約1ヶ月半


※注:当サイトは随時修正・変更を加えているため、上記画像と実際のサイトのデザインが異なっている場合がある。